今回調べてみたら、世の中には数多くのフォントがあることがわかった。その中で自分的に一番いいと思うフォントを設定して、自分的にスッキリ!した画面にしたい。
また、Mateの画面の感じは嫌いじゃないんだけれど、背景が黒いことで文字が見えなくなるアプリケーションもあるので、少し変えたいなーと思ったりしている。
やること。
※まだまだやることがあるので、テーマは後回しにしてやったときに追記。
フォント
Windows 10が主に使うフォントは「游ゴシック」らしい。そして、Chromeの標準フォントは「メイリオ」だった。
一方、Ubuntu18.04の標準フォントはNotoとのこと。
LFI / Ubuntu 18.04 LTSの日本語フォントを変更する!【詳細解説】
そして、MateフレーバーではDejaVuだった。かなり見やすいフォントであることは確か。でも、もう一息、近付けたい。
$ fc-match
DejaVuSans.ttf: "DejaVu Sans" "Book"
いろいろ調べてみたところ、Windowsにインストールされているフォントを使えばUbuntuでも使えるらしいのだが、ライセンス的に問題がありそう。問題なく利用するためには買えばよいのだけれど、この日の価格は$129だった。
のりべーす / メイリオフォントのライセンスに関して(Windows以外のOSでの使用する方法等)
そういうことなら、フリーで使えるきれいなフォントを探してみよう。
フォント比べ
関係するフォントを並べてみたところ、こんな感じに。
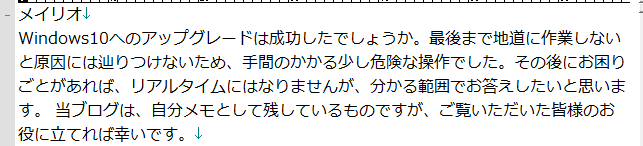
後述するが、Windows 10におけるChromeの標準はメイリオになっていて、こうしてみると文字幅も行間も一番広いことが分かる。
Windowsのフォント例(秀丸エディタで表示 12ポイント)
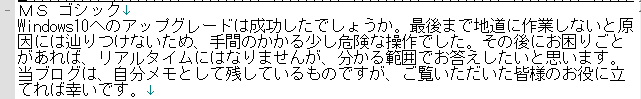
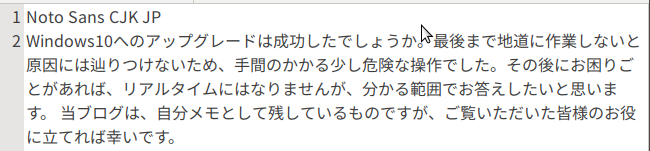
Ubuntuのフォント例(Plumaで表示 12ポイント)
ブラウザで情報の海を泳ぐのには程々のスペースがあるのが良さそうに思った。
フォント探し
フォントを探そうとしたとき、こうやってフォントをまとめてくれているサイトは大変参考になる。
coliss / 2019年用、日本語のフリーフォント377種類のまとめ -商用サイトだけでなく紙や同人誌などの利用も明記
lightbox.on.coocan.jp / 書体見本
Soldi / フォントオタクなデザイナーが本気で選んだ「美しいフォント」20選【フリー&有償】
Ubuntuにaptでインストールできるフォントはここで見られそう。
$ apt search ^fonts- > fonts-list.txt
どれにしようか…
フォントのインストール
Ubuntuがパッケージで用意してくれているフォントであれば、aptでインストールすれば良さそう。
ダウンロードするなどしてttfを入手したら、どんなふうにインストールをすればいいのか。
kledgeb / Ubuntu フォント その2 - フォントファイルのフォーマットとインストール先
ここに書かれていることによれば、
/usr/local/share/fonts
にコピーするだけで良いらしい。実際、そうだった。
Google Chrome
フォントの設定
そして、Chromeはというと…
chrome://settings/fonts
でフォント設定画面が表示される。メニューの設定から進んでいっても同じ。
Windowsで画面を見てみると、標準、Serif、Sans Serifは「カスタム」となっており、一度変更すると「カスタム」には戻せない。で、カスタムとは何か…というと、Meiryoっぽい。
このブラウザを使っている場合、SerifもSans Serifも変わらないってことか。
設定できるフォントの種類
ちなみに…いわゆるセリフとかサンセリフってのはどういうモノなのか。
INDETAIL / フォントを語る上で知っておきたい基礎知識10
フォント種別を指定 - ここから Chromeで設定を変更すると即座に反映されます -
| 種別 | 意味 | 例 |
| 標準 | フォントが無指定の場合に利用される模様。 | - |
| Serif | ストロークの端に飾りが付いている。 | 明朝体 |
| Sans Serif | ストロークの端に飾りが付いていない。 | ゴシック体 |
| 固定幅 | 文字幅が一定。 | タイプライターの文字 Monospace MS ゴシック, MS 明朝 |
設定ページでフォントを変更すると即座に反映される。
標準
フォントが無指定の場合に使われるようだが、なかなか良いサンプルページがない。理化学研究所がISOイメージをFTPで配布していたりして、これにはしょっちゅう助けて頂いているが、そこを表示するときには標準フォントが使われた。
Serif
ちょうど良いサンプルとなるページを見つけることができず、上記表の文字に装飾を付けることを考えた。
Sans Serif
Google検索の結果で使われていた。これはGoogleで検索してみればすぐに見られるので特段サンプルはいらないだろうと思われた。
固定幅
テキストが表示されるようなところで使われている。こちらも理化学研究所でISOイメージと一緒に保管されているMDSSUMSファイルを表示して確かめてみた。
フォント種別を指定 - ここまで -
さて、似たようなフォントを探すか…。Chromeは結果的に2種類のフォント指定だし。
選定したフォント(メイリオの代わりに)
サンプルを見させていただいている中で「Koruri」というフォントが気になった。
この日のバージョンはKoruri-20180915だった。
GitHub / Koruri Japanese TrueType font
この中のttfファイルを /usr/local/share/fonts にコピーして表示させてみる。
Plumaでの表示に不具合を誘発するようなんだけれど、表示の雰囲気はだいぶ似ている感じ。
選定したフォント(MS Gothicの代わりに)
固定幅フォントMS Gothicは長年使い慣れていて、これに似たフォントはとっても見やすく感じる。かっこいいかどうかとは全然別の観点、見慣れているかどうか…という話。
一番近い感じがしたのは IPA X0208 ゴシックだった。しかし、このフォントは記号に特徴があり見間違いは減りそうなものの、0(ゼロ)とO(オー)やI(アイ)とl(エル)の見分けがつかない。
$ sudo apt install fonts-ipafont-nonfree-jisx0208
もう少し…と探していたところ、Nasuフォントが見つかった。
itouhiroはてなブログ / Nasuフォント : 見た目が似ている文字を判別しやすくするフリーフォント
これもttfファイルを /usr/local/share/fonts にコピーして表示させてみる。
IPA X0208と比較すると、NasuMの方が同じ幅でも表示される情報量が多い。
ChromeにはIPA X0208を設定し、ターミナルなどではNasuMを利用しよう。
デスクトップ
記事を書くことがメイン作業だったためChromeの表示設定を先に行ったが、ここまでに探してきたフォントを活用してデスクトップ全体の表示をすっきりさせたい。
もともとスッキリしているんだけれど、そこをさらにスッキリさせるという話で、かなり好みが出る部分。
フォント
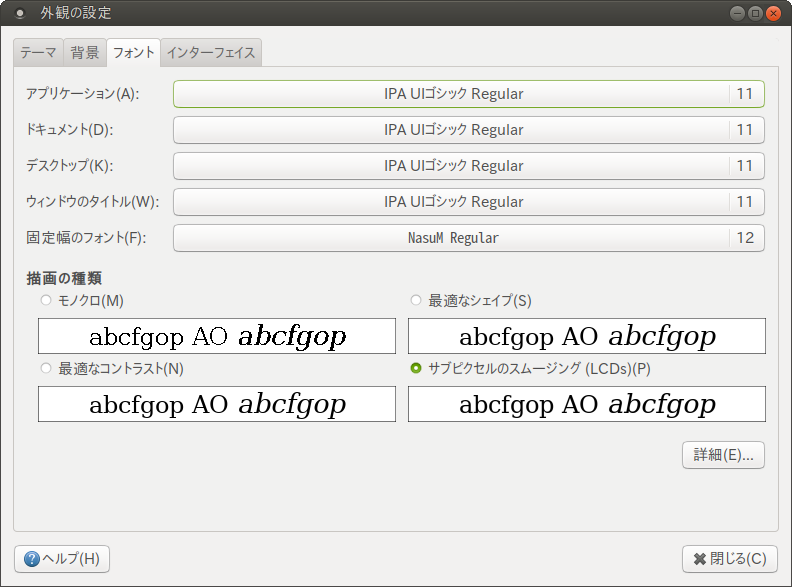
設定 → 外観の設定
で、外観の設定アプリを起動し、フォントを設定する。
情報量が程々に多くなるように、少し縦長な感じのフォントIPA UIゴシック Regularを選んでみた。
なお、各項目についてヘルプに記載があるので抜粋。
アプリケーション
アプリケーションのメニューやツールバー、そして各種ダイアログで使用するフォントです。ドキュメント
アプリケーションの中に表示するドキュメント (文書の類) で使用するフォントです。デスクトップ
デスクトップにあるアイコンのラベルで使用するフォントです。ウィンドウのタイトル
ウィンドウのタイトルバーで使用するフォントです。固定幅のフォント
端末アプリケーションとプログラミングする際のアプリケーションで使用するフォントです。
ClearTypeっぽい表示
実際、Windowsで文字を表示するとものすごく滑らかになっていて、とっても見やすい。同じフォントでもUbuntuだと少しだけギザギザに見える気がした。
Linux Blog / HowTo Get ClearType like Smooth Fonts in Ubuntu Linux
これも外観の設定でできることになっている。
描画の種類を一番キレイに見えるものにしようと思ったら…サブピクセルのスムージングがすでに有効になっていた。この中では一番キレイに見えるので、このままにした。














コメントはこちらから お気軽にどうぞ ~ 投稿に関するご意見・感想・他