ちょっと作りたいものがあって学習をしているのだけれど、あまりにも知らないことが多すぎて、あちこちに「調べなきゃ」というアイテムが残りまくり。
これをメモするのに、フローチャートとか、マインドマップとか、なんか、そんなツールを使ってメモを残しておきたいと考えた。
調べてみると、世の中にはこうしたものを無料で作成できるサービスが色々とあるようだ。見かけた殆どのケースで、有料会員になるとプラスアルファの何かができるようになっていて、そのサービス自体が有料会員によって維持される、というビジネスモデルになっているようだ。
その他に何か方法はないかと探していると、Nextcloudにアプリを追加することで、それが実現できそうな雰囲気だったので試してみた。
Github / jgraph / drawio-nextcloud
インストール
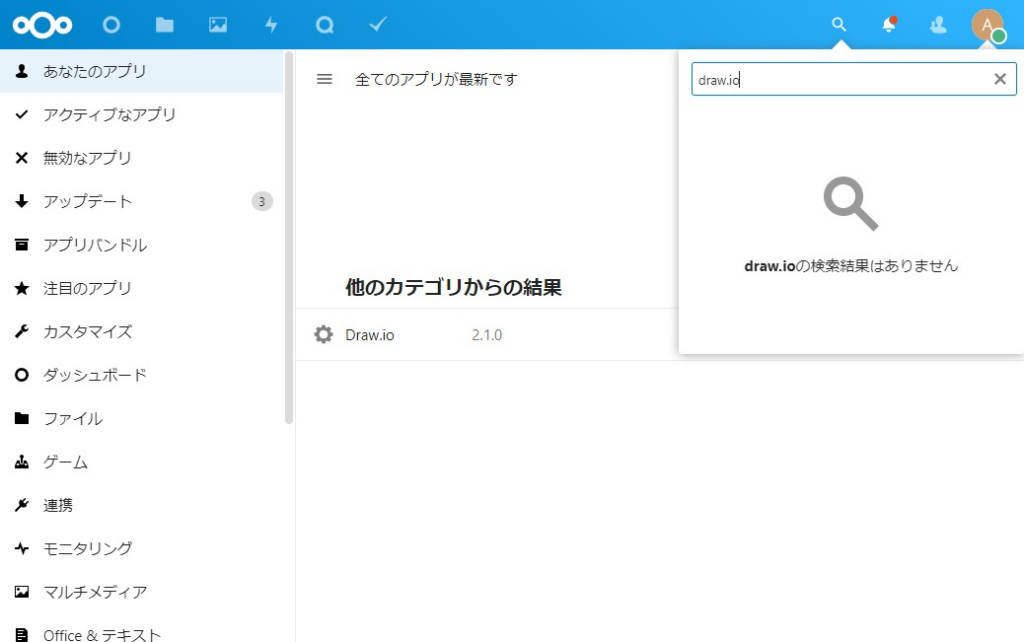
管理者ユーザーでログインして、アプリ管理画面に移動、draw.ioを検索ボックスに入れる。

「ダウンロードして有効にする」をクリックしてインストールする。
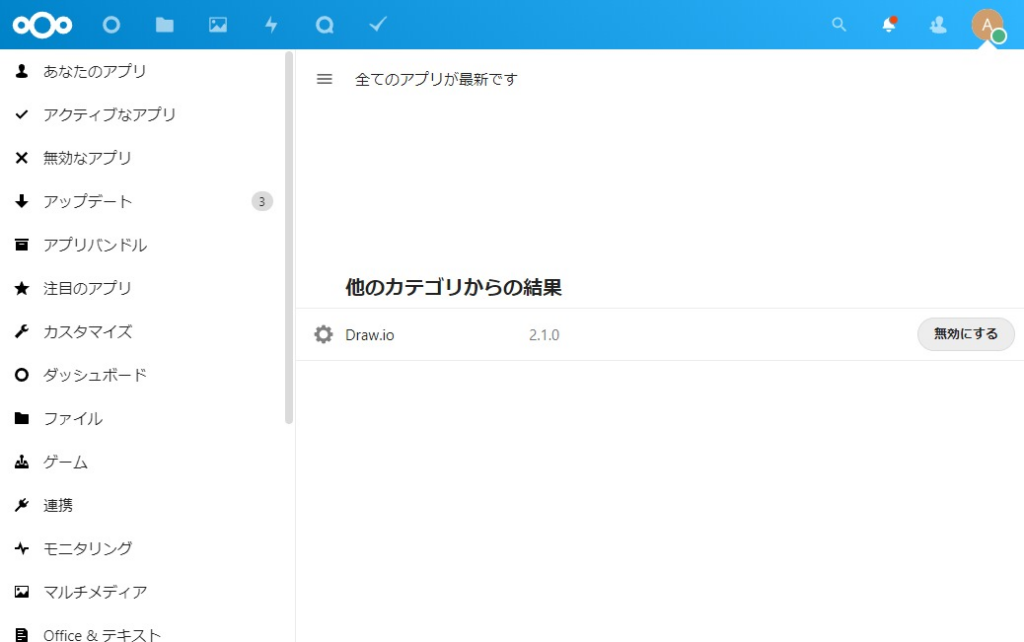
次の画像はアプリケーションがインストールされている状態(ボタンが「無効にする」の表示に変わる)。

設定
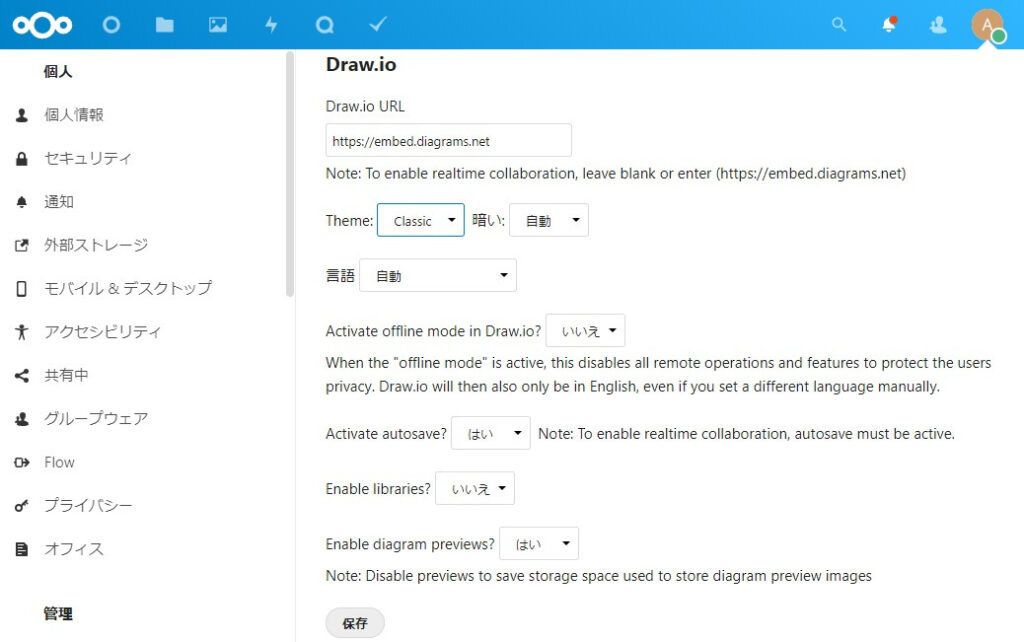
デフォルトでこの状態になっている。
サーバーを自分で立てることもできるようなんだけれども、Tomcatで動くと書かれているのを見て断念。
embed.diagrams.netにてご提供いただいているサービスを利用させていただくことにした。
できるだけ迷惑を掛けたくないので、将来的には独自にサーバーを立てたいと思っていて、その時には以下を利用させていただくのが良さそうだ。
Github / jgraph / docker-drawio
その他の設定について、本家を確認してみたがEnable libraries?がYesになっているようだ。
この設定が何を意味しているのかが分からないが、ソースも軽ーく眺めた感じだと使っていない?ような気がする。何か不具合が確認されたら設定するくらいで良さそうだ。

使い方
ここまでの操作で、draw.ioのサービスが利用できるようになっている。
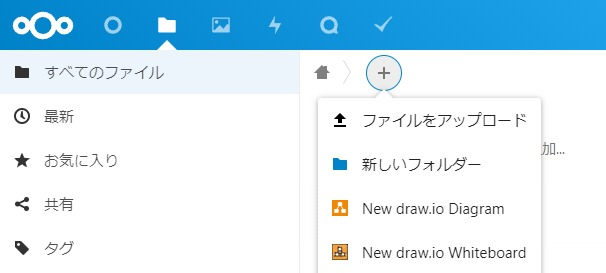
ファイル表示させて、文書が作りたいディレクトリに移動し、+ボタンをクリックする。

ドロップダウンリストに「Now draw.io Diagram」と「New draw.io Whiteboard」が追加されている。
ここで、New draw.io Diagramをクリックしたところ、ファイル名を指定すると、新しいファイルが作られる。
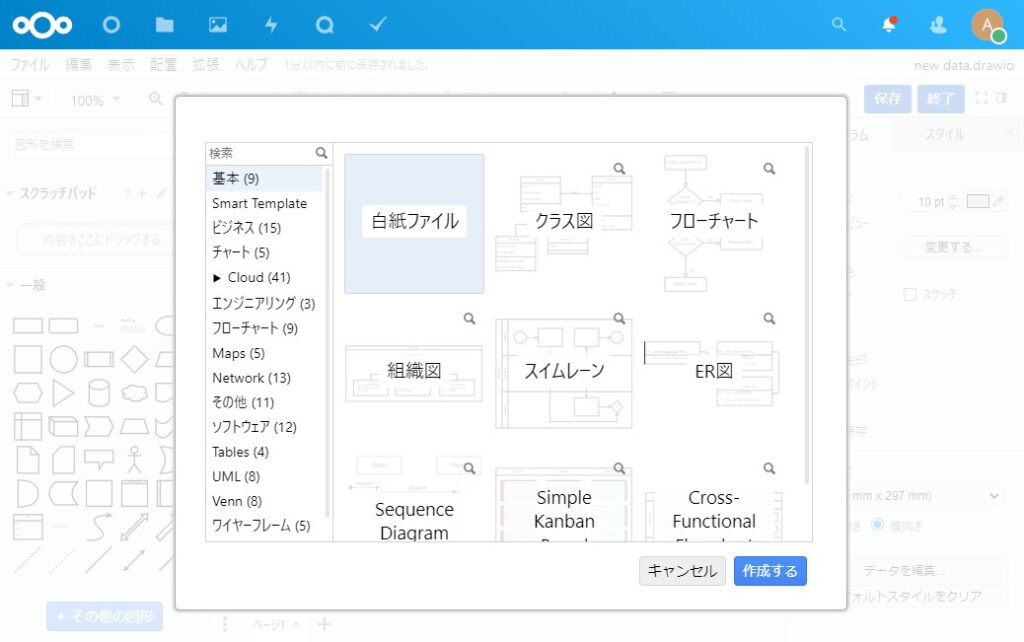
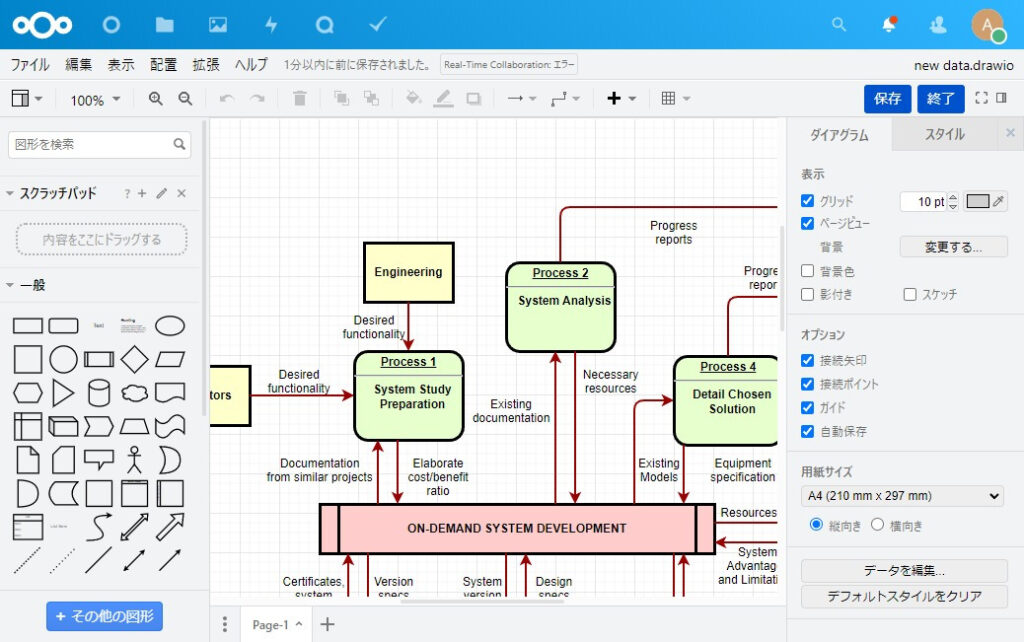
白紙から作ってもいいし、サンプルをベースにはじめてもいい。


起動が早いし、かなり高度なフローが書けそうだ。
さいごに
いつもは他所のサービスを借りずに、自分のところでホスティングしている。
個人利用とはいえ、サービスを作ってくれている人にリソースを要求するのは迷惑だろうな、と思ってしまう。
今回は、ちょっと他に勉強していることがあるので、甘えさせてもらうことにした。ありがとうございます。
ところで、寒さに負けてPC前から遠ざかっていたら、サイトのランクを下げられたようだ。
自分用のメモではあるけれども、サーバーの維持費が掛かっているから、電気代程度の広告収入はほしいんだけれど、サボってるとすぐこれだからなー。



コメントはこちらから お気軽にどうぞ ~ 投稿に関するご意見・感想・他