独自ドメイン取得からネット上で認知されるまでに2週間を要した。ドメイン取得前から環境構築をしていたから、これを合わせると3週間ほど。思い立ってから実際に再デビューするまでにはこんなに時間がかかるのか…。
いや、きっと無駄なこともいっぱいやってたんだな、初めてのことだし。やったことを思い出しながら書き出してみる。きっと、反省点が見つかるはずだ。
※今回の記事は長いです。
やったこと
今回やったことはざっくりこんな感じ。
- 独自ドメインの取得
- サーバーの構築
- WordPress環境の構築
- メール環境の構築
- Google Search Consoleによる従来サイトの分析
- 引っ越し
- SEO関連設定
- 認知されない問題の分析と対策
最初の方の行程は時間がたっているから忘れていることもあるかも。思い出したら追記。
独自ドメインの取得
ドメイン取得
昔のイメージで、独自ドメインを取得するのはお金がかかって大変だよね、手間も時間もかかるよね、と考えていたが、実際には簡単に取得でき即座に利用開始できる。
ドメイン取得には「お名前.com」を利用させていただいた。「独自ドメイン」で検索するとすぐに出てくるのと、日頃利用させていただいているMyDNSでは独自ドメイン取得サービスの提供価格が見つけられずにいたから。
ドメイン登録時に個人情報を登録するが、whois情報には個人情報が載らないようにお名前.comがブロック情報を載せておいてくれるので、ネット上に住所や電話番号が拡散するといった心配はしなくても大丈夫だと思う。もちろん登録結果の確認は必要!
whois情報の連絡先については、メールサーバーを立ち上げて運営ができるようになったら書き換えてしまっても良いのかもしれない。今のところはノータッチ。
名前解決の枠組み構築
独自ドメインを取得できたら、名前解決ができるようにDNSに情報設定する必要がある。今回も固定IPアドレスなし、DynamicDNSでIPアドレスが戻るようにする。
※この段階ではサーバーが立ち上がっていないので、ここではDNSへの問い合わせを解決する枠組みだけを整理する。具体的には、
- MyDNSにて新しいアカウントを取得し、「DOMAIN INFO」の欄に取得したドメイン名(FQDN)を設定。
- お名前.comで取得したドメインのNSレコードに ns0.mydns.jp, ns1.mydns.jp, ns2.mydns.jp を設定する。
までを行う。
このように枠組みを整理しておけば、後は取得したIPアドレスをMyDNSに通知するだけで名前解決ができるようになる。
サーバーの構築
自宅に追加で仮想サーバーを立てて新サービス公開する。レンタルサーバーを利用する場合には、この節は役に立たないと思われる。
サーバーOSとしてUbuntu18.04を選択。使い慣れていること、長期サポートがあること(特に、大きなバージョンアップをせずにセキュリティ問題のみ改善していくスタンス)が長く使うにはいいんじゃないかなぁと思ったから。
セットアップする際に注意したのは、余計なパッケージをインストールしないことだけ。不要なものを完全に見分けることは困難だけど、危険をできるだけ排除しようかと。
IPアドレス
ウチの場合はIPv6は利用不可。v6プラス契約で、そちら側はもう少し運用が固まるまで解放の予定がないため。よって、IPv6は無効化。
最初はインストール時にできあがるens160で宅内LANに接続、他の機器が利用するルーターをDefault Gatewayに設定し、各種アップデートを行い、必要なモジュールをインストールしていく。
このサーバーは直接インターネットにさらすので、UFWの設定はこんな感じで最低限だけ開けておく。
$ sudo ufw status Status: active To Action From -- ------ ---- 25/tcp ALLOW Anywhere # SMTP 22/tcp ALLOW 172.16.0.0/16 # SSH 443/tcp ALLOW Anywhere # HTTPS
※443を外に向けて解放するタイミングは、SEO対策を済ませてからの方がいいかもしれない。
この段階で、PPPoEでプロバイダーからIPアドレスを追加で1つ払い出してもらう。やり方は過去記事(公開中のサーバーを維持しつつv6プラスに移行)で記載。その中から…
- サーバーが起動したら、自動でPPPoE接続できるようにする。
- 起動と同時にMyDNSにIPアドレスを通知しにいくようにする。
また、クーロンで1日1回(週1回程度でも大丈夫かも)通知する。 - ens160のDefault Gatewayを自分自身に設定。
だけを実施。この仮想サーバーはスタンドアローンで動作するので、ルーティングはしない。ここまで実施したip addrの結果は以下。
$ ip addr
1: lo: <LOOPBACK,UP,LOWER_UP> mtu 65536 qdisc noqueue state UNKNOWN group default qlen 1000
link/loopback 00:00:00:00:00:00 brd 00:00:00:00:00:00
inet 127.0.0.1/8 scope host lo
valid_lft forever preferred_lft forever
2: ens160: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc fq_codel state UP group default qlen 1000
link/ether nn:nn:nn:nn:nn:nn brd ff:ff:ff:ff:ff:ff
inet 172.16.mya.ddr/16 brd 172.16.255.255 scope global ens160
valid_lft forever preferred_lft forever
4: ppp0: <POINTOPOINT,MULTICAST,NOARP,UP,LOWER_UP> mtu 1454 qdisc fq_codel state UNKNOWN group default qlen 3
link/ppp
inet nnn.nnn.nnn.nnn peer nnn.nnn.nnn.nnn/32 scope global ppp0
valid_lft forever preferred_lft forever
※アドレスはマスクしている。
これで、インターネット上で独自ドメイン名をDNSに問い合わせるとppp0のIPアドレス(グローバルIPアドレス)が戻ってくるようになる。
WordPress環境の構築
内向きDNS設定
自宅から仮想サーバーにアクセスする際は172.16.mya.ddrでアクセスし、インターネットからはppp0のIPアドレスにアクセスしてもらいたい(レンタルサーバー等を利用する場合にはなさそうな悩み)。
これを実現するために内向きDNSを用意する。
具体的には、ウチの場合にはDNSにSamba-ad-dcを利用しているが、ここで rohhie.net というゾーンを作ってIPアドレス(172.16.mya.ddr)を設定して解決。
設定結果をsamba-toolで表示させてみた。
$ samba-tool dns query temp rohhie.net @ ALL -U administrator
Password for [mydomainname\administrator]:
Name=, Records=3, Children=0
SOA: serial=3, refresh=900, retry=600, expire=86400, minttl=3600, ns=temp.hogeserver.hogeddns.jp., email=hostmaster.hogeserver.hogeddns.jp. (flags=600000f0, serial=3, ttl=3600)
NS: temp.hogeserver.hogeddns.jp. (flags=600000f0, serial=1, ttl=3600)
A: 172.16.mya.ddr (flags=600000f0, serial=2, ttl=900)
Name=kopano, Records=1, Children=0
A: 172.16.mya.ddr (flags=f0, serial=3, ttl=900)
※後でメールサーバーに利用するVirtualな仮想サブドメインkopanoも設定してある。
bind9を使っている場合も、恐らくゾーンを作成してIPアドレスを登録しておけば名前解決できるようになると思う。
インストール
詳細な手順は省略。
- WordPressをダウンロード。
https://ja.wordpress.org/download/ - 展開して/var/www/html に配置し、持ち主を www-data にする。
サーバー証明書の獲得と設定
この時代に始めるのだから、SSLは必須なのかなと。
Ubuntu18.04 Let’s Encrypt で記載した方法で証明書を取得。仮想サブドメインkopanoを利用したいし、今後サービスを拡張する場合も考えて、ワイルドカード付きな証明書にしてApacheに設定しておいた。もちろん、ワイルドカードじゃなく特定のサブドメインを明示的に指定する方法でも問題はない。
これを設定した結果のconfファイルはこんな感じに。
/etc/apache2/sites-available/default-ssl.conf ※
<VirtualHost _default_:443>
ServerName ドメイン名。実際にはrohhie.netとしている
ServerAdmin 管理者のメールアドレス
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
SSLEngine on
SSLCertificateFile /etc/letsencrypt/live/ドメイン名/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/ドメイン名/privkey.pem
<Directory /var/www/html>
AllowOverride All
</Directory>
…
</VirtualHost>
※利用しているconfファイルを編集する。ファイルは自分で決められる。
詳細な手順は省略。SSLモジュール等を必要なものを有効化してApacheを再起動する。
テーマの設定
外観を決める
1から作るなんて大変すぎるので、一番近い感じのテーマを探してきてカスタマイズすることになる。本サイトはこの投稿時点でTwenty Seventeenをベースに子テーマを作ってカスタマイズしている。
TCD LABO / WordPressの子テーマを作る理由と子テーマを自作する方法
Webクリエイターボックス / 子テーマを作ってWordPressの既存テーマをカスタマイズする方法
子テーマを作る理由は、テーマのアップデートは結構頻繁にあるイメージがあり、アップデートのたびにテーマを戻すのは厄介すぎると考えたから。実際にアップデートがあって元に戻っちゃったので、バックアップを利用して子テーマを作り対策した。
なお、表示を修正するにあたってChromeで右クリックすると表示される「検証」というメニューを多用した。おかしいな、と思ったらその表示位置で「検証」すると、どうしてそんな表示になっているのかを追いかけることができる。
一番下のサイト情報表示
公式テーマを利用していると、フッターにWordpressと表示されるのを修正するには…
affilabo.com / 公式テーマのフッターに表示される「proudly powered by wordpress」を変更する(消す)方法
今回はTwenty Seventeenの子テーマを作ったので、site-info.phpをコピーして書き換えれば良さそう。
wp-content/themes/*子テーマ名*/template-parts/footer/site-info.php
<?php
/**
* Displays footer site info
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.0
*/
?>
<div class="site-info">
<?php
if ( function_exists( 'the_privacy_policy_link' ) ) {
the_privacy_policy_link( '', '<span role="separator" aria-hidden="true"></span>' );
}
?>
<a href="<?php echo 'https://rohhie.net'; ?>" class="imprint">
<?php printf( 'ろっひー ~ ITが気になる毎日 / (C) 2012-%s Rohhie.', date('Y', time()) ); ?>
</a>
</div><!-- .site-info -->
プラグインの導入
インターネットに向けてサービスを公開するなら守りが重要、そしてSEOもちょっと考えたりして。
利用させていただいているプラグインは一例であって、同じ機能を持ったプラグインが山のように存在する模様。どれを利用するのかは好みの世界。
Limit Login Attempts Reloaded
ログインに失敗するとロックを掛けてくれる。
ログイン画面は後述のGoogle reCAPTCHAが守ってくれるはずだけれど、何かのはずみでクラッキングされると困ったことになるので追加。
なお、パスワードはどうせブラウザが覚えてくれるので、強烈にめんどくさくて超長いものを設定してある。実際それだけでもかなりの時間が稼げるだろうと思う。
TinyMCE Advanced
ビジュアルエディタの機能強化。
従来書いてきたブログには適度な空行が入っていたのだが、こちらに引っ越してくると勝手に削除されてしまっている。これを回避するためにこのプラグインを導入。
なお、このツールのおかげで元データから勝手に改行やブランクが消されることはなくなったが、ページを参照する際に出力されるデータからは消されるケースもあるのだが、今は対策が見つからない。
2019/07/24 追記
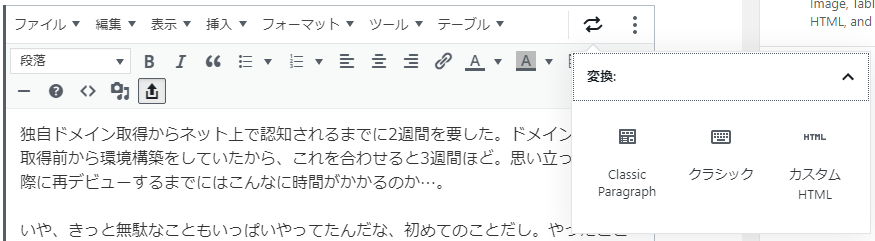
最近ブロックエディタを利用しているが、ブロックに2つの「クラシック」がある。
「Classic Paragraph」と「クラシック」。
「クラシック」は改行が消される症状が発生するが、「Classic Paragraph」は問題なく改行を処理ができる。
変換は比較的簡単。変換機能で「Classic Paragraph」を選択するだけ。
Search Regex
引っ越し時、元のサイトのURLを探すために利用。
ツールメニューの中にSearch Regexから利用できる。<a href="***">で始まるリンクの記述まで全部探してくれる。置換もできるようだが、元サイトとパーマリンクが全く違っているため、全て手作業でリンクを張り直した。
Slimstat Analytics
サイトにどんなアクセスがあるのかを調べられる。
Google Analyticsでかなりリアルタイムに見られるハズなんだけれど、受け付けたサーバー自体でデータを記録するのが一番完全な形なのかなと思って導入したもの。
導入したらフィルターで「自分」からのアクセスを除外することで、一般ユーザーのアクセスを分析しやすくなる。
Advanced noCaptcha & invisible Captcha
Google reCAPTCHA を配置してくれる。
プラグインの設定画面にGoogleサイトへのリンクが張ってあるので、そこから飛んでいってアカウントを作る。サイトを登録する必要があり、登録に当たっては外向きにポートを空けておく必要がある。
なお、本サイトはV3を利用してサイトを守っており、ユーザーにパズルをしてもらわなくても良いようにしてみている。
Contact Form 7
お問い合わせが入力されるとメールが飛んでくる仕組みを提供してくれる。
本サイトのお問い合わせフォームはこのプラグインで作成している。
コンタクトフォームを1つ作り、固定ページにそのフォームを表すメタタグを書き込めば機能する。メタタグはこんな感じ。
[contact-form-7 id="nnn" title="コンタクトフォーム 1"]
これを固定ページの「ここに表示したい」という場所に書き込めばOK。
※7を全角で記載している。半角で記載するとメタタグとして認識されてお問い合わせフォームに置き換わってしまうから…
さらに、コンタクトフォームの「中」に
[anr_nocaptcha g-recaptcha-response]
というメタタグを埋め込んでおけば、Advanced noCaptcha & invisible Captchaがコンタクトフォームも守ってくれるように振る舞う。
コンタクトフォーム 1 の振る舞いはダッシュボードのメニュー「お問い合わせ」→「コンタクトフォーム」で編集できる。
All In One SEO Pack
Search Engine Optimizationの略。読んで字のごとく。
元々は自分メモとして始めたブログだったけれど、過去にこれとかこれで考えていた以上にアクセス数が伸びてびっくり。そうなると欲が出る…
さらに、後述のGoogle Search Consoleとかの連携も簡単にしてくれる。
Google XML Sitemaps
サイトマップを作ってくれる。
サイトマップが各種クローラーに対してどんなページがあるのかを通知してくれるから、インデックス登録してもらいやすくなる。
BackWPup
データをまるごとバックアップしてくれる。
デフォルトの設定で大体全部バックアップがとられる模様。
ウチにはLinkstationがあるので、FTPサービスを有効にしてpassiveでバックアップする。最初passiveできないのかと思ったけど、むしろpassiveでないとうまくいかなかった。
本サイトの更新頻度から週次でバックアップをとるジョブを作成。週次のジョブであっても「今すぐ実行」もできるから、ジョブ作成直後にテストができて安心。
メール環境の構築
プッシュ通知ができてWebメールができて、かつ、独自ドメイン名なメールが使いたい。
そこで、Kopanoを利用してメールサーバーも立てようと考えた。今は、Ubuntuのパッケージに含まれていて、Zarafa時代よりずっと簡単にインストールできる。
Ubuntu18.04 Kopanoをインストール
インストールを済ませればZ-pushでメール着信の通知を受けられるが、仕事中にケータイの音が鳴っても困るので、当面は自宅のPCだけで受け取る。
Windows10の「メール」アプリで(分かりづらいところにある)歯車マーク=「設定」から「アカウントの管理」に進み、Exchangeなアカウントを追加する。
ユーザー名とメールアドレスが一緒、という前提でアカウントが追加されるため、Kopanoで作成したユーザー名に書き換えてあげる(ウチのやり方だとユーザー名に合わせて@rohhie.net部分を削除する)ことで同期し始める。
当面は自宅の中だけでアクセスするのだから、Apacheも外からのアクセスはさせないようにしておく。外からアクセスする日が来たら、赤文字を外すつもり。
/etc/apache2/sites-available/default-ssl.conf ※
<VirtualHost _default_:443>
ServerName kopano.rohhie.net
…
<Location />
Require ip 172.16.0.0/16
</Location>
</VirtualHost>
※利用しているconfファイルを編集する。ファイルは自分で決められる。
Google Search Consoleによる従来サイトの分析
本サイトがなかなかデビューできなかったことで、結果的に2週間以上の分析ができた。
アメブロという大きな傘の下にいたから、今まで全然やっていなかったこと。十分なSEOがされているらしく、過去にちょっとだけ閲覧数の伸びたページがあったりすると、「それなりに有効?っぽい内容」の記事を書けばそれなりに閲覧数が伸びていくから。
諸兄の閲覧数とは比較にならないほど少ないアクセス、しかし、だからこそ、検索時に指定されたキーワードが何なのか、どのくらいのクリックされているのかを知っておく必要がきっとある。
引っ越し元のアメブロを設定するには以下を参考にさせていただいた。
アフィリエイトで稼ぐ方法を全部話そうと思う / アメブロをSearch Consoleに登録する方法
アメブロ集客実践マニュアル / 【2019 最新版】アメブロでもサーチコンソールを設定して、どんなワードで検索されているかを調べよう!
設定した翌朝くらいから様子を見ることができるようになった。
2019/07/24 追記
サイトを引っ越してから2ヶ月がたとうとしているが、いまだにアメブロ時代の記事の方が順位が高い。というか、本サイトのURLは検索結果に表示されない場合も。
例えば、検索キーワード「Jitsi」で現在3位に表示されるのはアメブロの記事。Jitsiのインストールを日本語で書いているだけだが、ユーザーの認証に関して記載していることでクリック数が増えたのか、一気に順位が上がっていったもの。
現在の記事の中身は「移転しました」だけ。しかし、順位が下がることはない。ありがたいことに多数クリックしていただけているのだろうな…と想像。
一方、Bing の検索結果は本サイトに置き換わっている。ページの現在の中身が検索結果の評価につながるようなロジックなのかなと想像。
うろ覚えだが、1ヶ月程度は gamp.ameblo.jp にキャッシュが表示されていたと思う。これも1つの理由だろうと思う。当サイトはスマホ対応に対応した表示ができるようになっているが、gamp.ameblo.jp で表示されるのは一部書式が除去されるためとても見づらいページだったので、早く置き換えて欲しかったんだけどネ。
引っ越し
今回の引っ越しで一番かったるかった作業がこちら。
引っ越し元のアメブロは記事のエクスポート機能を持っていないため、記事を1つ1つ手作業でコピーした。日時も全て手作業で再現した。
このブログではあまり画像を使っていないのでよかったものの、画像を取り出すのはなかなかに大変。アップロードした画像はごく一部を除いてローカルに保管してあったのでそれを利用し、どうしても見つからなかった画像だけをダウンロードしてきた。
SEO関連設定
単なる自分メモから情報発信へ…そう、少し欲が出ているのだ。
色々なサイトが色々なプラグインを教えてくれていたが、ろっひー的に何でもできそうに見えたのは、このサイトで紹介してくれていたAll in One SEOだった。
オレ物語!! / 【2019年更新】オールインワンSEO(All in One SEO Pack)初期設定を全項目解説!
知識があれば本家の説明だけで分かるんだろうけど、この世界の知識は全くないからこうした解説サイトに助けてもらっている。
認知されない問題の分析と対策
ポートを外に向けて開いて1週間、Google Search Consoleにサイトを登録して1週間…しかし、ドメイン名で検索しても本サイトが結果に表示されないのでびっくりした。こんなに難しいんだっけ?
Search Consoleのカバレッジがいつになっても「データを処理しています。数日後にもう一度ご確認ください」表示のままで、一向に変化がない。
ここにある貴重な分析結果を元に見直してみた。
真実を整える / 検索結果に表示されない原因と解決方法:新タイプのGoogle Search Console機能
思い当たることが結構ある。
類似ページ(サーチエンジンの評価)
元々アメブロに投稿した記事をこちらで再現した。
本当は古いサイトにCanonicalタグで「本家はこちら」という意思表示ができてこちらにインデックスを集約してもらうことができるはずなのだが、アメブロは当然「本家はアメブロ」と主張していて、当たり前だけどこれは変更ができないらしい。そうすると、後から出現した本サイトは「模造品を並べている劣悪なサイト」と判断されてしまうだろう…
これが理由で評価が下がりインデックスされないのかもしれないと考えた。そこで、元サイトでアクセスの多いページ全てに「移転しました」と追記し、移転先対応ページのURLを1枚1枚を手作業で貼り付けた。
また、アクセスの少ないページは内容を全て消して移転先対応ページのURLだけに変更した。
もっとも、これでもまだ機械的に見れば模造品を並べるサイトに見えるだろうけど。
セーフブラウジング
IT関連の事柄だけを書いているつもりなので大丈夫だと思うけど…
こちらに色々な研究結果が載せられている。
レンサバ救急隊 / 【検索エンジンからインデックスが突然削除】その原因と対処法【体験談】
ここにURLを入れてみる。
https://transparencyreport.google.com/safe-browsing/search
特に問題はなかった。
サイトマップ(Google Search Console)
サイトマップは作っていなかった。
Google Search Consoleのヘルプ(リンク切れ)には以下のように書かれている。
[サイトマップ] にデータが表示されない場合は、サイトのコンテンツを Google が検出しやすくなるように、サイトマップを作成して送信することを検討してください。
そこで、以下を参考に設定・送信してみた。
サルワカ /【WordPress】サイトマップ作成からSearch Console登録までの全手順
サイトマップをGoogle Search Consoleで登録すると、どのくらいだろう…今回は3時間?くらいたったところで成功表示され、xmlが取り込まれた感じになった。
URL検査(Google Search Console)
Google Search ConsoleにはURL検査の機能が用意されていた。サイトマップはさっき送ったばかり。URLを入力して検査をすると…
検出 - インデックス未登録
と出た。インデックス未登録で検索してみるとGoogleに情報があって…
検出 - インデックス未登録: ページは Google により検出されましたが、まだクロールされていません。これは通常、Google が URL をクロールしようとして、サイトが過負荷だったために、クロールの再スケジュールが必要となった場合です。そのため、レポート上で最終クロール日が空欄になっています。
と言っているではないか!この「インデックス未登録」な状態が一番の問題!であったと思われる。
もしかして、サーバーが負荷に耐えられない状態?確かに最近いくつもの仮想サーバーを1ホストの上で動かしていて、時々DNSがもったり返事をすることがあった。CPUのバランスが悪いのだろうからCPUの割り当てをちょっと変えて改善する。
サイトマップが通知された後で再びURL検査をしたところ、インデックス登録がなされたことが分かった。
URL は Google に登録されています
関連するすべての拡張機能とともに Google 検索結果に表示されます(手動による対策や削除リクエストの対象でない場合)。
これでどうにかなったかも。
カバレッジ(Google Search Console)
カバレッジが1週間たっても「カバレッジ データを処理しています。数日後にもう一度ご確認ください」と言っていた。2~3日たってから、というのはよくあるようだけれども1週間は長すぎるので、何らかの対策が必要。
サイトマップを作って通知し、URLがインデックスされてから丸1日とちょっとたったところでカバレッジが表示され始めた。サイトの規模やクローラー・その他の処理の状況によりカバレッジが表示されるまでの期間は変わるだろうけど、これが普通なのでしょう。
結果からみて、本サイトの130程度ある記事は一切インデックスされていなかったために検索結果に表示されなかったとみられる。
ようやく検索結果に表示されるようになった
どうやら
- サイトマップを生成するプラグインの導入
- Google Search Consoleでサイトマップを登録
- (できれば)サイトの反応速度の改善
で検索結果として表示されるようになった模様。URLがインデックスされることが「検索結果に表示される」ための第一歩だったようだ。
さいごに
長かった…反省は「インデックス」にあった。
しかし、おかげで世の中のサイトがどんな風に戦っているのかをちょっとだけ垣間見ることができた。アメブロはこういう環境をしっかり準備してくれていたんだなぁと改めて感謝するのであった。




コメントはこちらから お気軽にどうぞ ~ 投稿に関するご意見・感想・他