家庭内で使えるWordPressで、ちょっとした日記を書き残している。
このサーバーがUbuntu 18.04 LTSなのでアップグレードしたいが、同居しているサービスの1つがOSのバージョンに依存している。
そこで、他のサーバーを立てて、そこでWordPressを動かすことにした。
良い機会なので、Dockerでどこにでも簡単に動かせるようにする。
作戦
色々なサービスが同居するサーバーなので、ApacheはOSに直接インストールして、WordPressはコンテナの中で動いてもらう。
ただし、静的なコンテンツ(ビデオとか写真とか)は、特にビデオをストリーミング再生させるために、X-SendfileでApacheが直接配信できるようにする。
┌─────┐ ┌───────┐┌────┐┌──────┐ │ Apache │ ┌─┤WordPress FPM ││MariaDB ││他のサービス│ └───┬─┘ │ └───────┘└────┘└──────┘ │ ┌──┘ ┌─────────────────────┐ [/var/www/html] │ Docker │ └─────────────────────┘ ┌─────────────────────────────────┐ │ Ubuntu 22.04 LTS Server │ └─────────────────────────────────┘
WordPresssのコンテナに処理を任せる理由は、PHPが古くなるから。
Ubuntuは5年間頑張ってくれるので、その間にPHPが大きくバージョンアップしていく。そうすると、WordPressのサイトヘルスチェックでPHPが古いと言われるようになるので、有志のリポジトリからPHPをインストールするようにして…と手間が掛かる。
この問題は、コンテナをバージョンアップするだけで解消できるはずなので、メンテナンスが楽になる。
WordPressではなく、WordPress FPMを選択したのは、HTTP/2でキビキビと動作させられると思ったから。
データーベースはMySQLでもMariaDBでも問題なく動いてくれるはず。
MariaDBが好みなので、これを使わせていただくことにする。
WordPressが実際に展開されるのは、/var/www/html。
Apacheでこのディレクトリをみつつ、WordPress FPMコンテナからはバインドマウントして、同じディレクトリを見るようにする。
同じディレクトリ構成にしておくことで、ディレクトリに起因する問題を避けられる。
なお、X-Sendfileモジュールについては、こちらで説明されている。
tn123.org / mod_xsendfile for Apache2/Apache2.2
Github / nmaier / mod_xsendfile ※11年前に開発されたものだけれども、快適に動作している。
移行対象
移行対象の環境と、バックアップの状況は以下の通り。
| 項目 | 値 | 定期バックアップ |
|---|---|---|
| OS | Ubuntu 18.04 LTS | - |
| WordPress | だいぶ昔から使っていて、アップデートを繰り返している。 現在 6.2.2 | WordPressのディレクトリ丸ごと |
| Web Server | Apache 2.4.29-1ubuntu4.2 | - |
| Database | MariaDB 1:10.1.48-0ubuntu | WordPressのデーターベスをダンプ |
定期的に取得しているバックアップは、新しい環境でリストアすればそのまま動くことを過去に確認している。
移行手順の整理
テスト環境を使って手順を整理する。
テスト環境
操作方法を確立するために、VMware PlayerでUbuntu 22.04 desktopの環境を作った。
インストール時に、Minimal installを選択したので、ごく軽い環境になっている。
WordPressはホスト名が変わるとちょっと面倒なので、ブラウザが使いたいのでdesktop版。
/etc/hostsを使ってローカル環境で画面を見る予定。
データーを送り込むために、sshをインストールする(scpでファイル転送)。
その他、日頃使うものに関する環境設定を実施。
$ sudo apt -y install ssh vim $ sudo update-alternatives --config editor ※デフォルトのエディタをvimにする $ sudo visudo ※<ユーザー名> ALL=NOPASSWD: ALL でパスワードなしでsudoできるようにする
等々、テストで使いそうな様々を整える。
コンテナの起動
計画通り、/opt/wordpressというディレクトリでコンテナを起動する。
$ sudo mkdir /opt/wordpress $ cd /opt/wordpress
使用するコンテナは、WordPress(FPM, Debian)と、MariaDB(ubuntu)とした。
- WordPressにはAlpine版が用意されているが、www-dataのuidが82になっており、ubuntuの33と異なる。
Alpine版をuid33 gid33で起動することもできるにはできるんだけれど、影響が読めない。
どちらかのuidとgidを強制的に変えることも考えたけれど、これも影響が読めない。
イメージのサイズはDebian=654MB、Alpine=304MBと差があり、Alpine版の軽さは魅力的だけれども、Debian版を選択。 - MariaDBはUbuntu版だけが用意されている。
この日のWordPressは6.2.2、MariaDBは11.0.2だった。
/opt/wordpress/docker-compose.yml
version: "3.9"
volumes:
wordpress_db:
# php-fpm:
services:
wordpress:
image: wordpress:6.2.2-fpm
container_name: wordpress
restart: unless-stopped
depends_on:
- wordpress_db
volumes:
- /var/www/html:/var/www/html
# - /opt/wordpress/etc:/usr/local/etc
# - php-fpm:/usr/local/etc
environment:
TZ: Asia/Tokyo
WORDPRESS_DB_HOST: wordpress_db
WORDPRESS_DB_NAME: wordpress
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DEBUG: 0
ports:
- 9000:9000
wordpress_db:
image: mariadb:11.0.2-jammy
container_name: wordpress_db
restart: unless-stopped
command: --transaction-isolation=READ-COMMITTED --binlog-format=ROW
volumes:
- /opt/wordpress/backups:/var/backups
- wordpress_db:/var/lib/mysql
environment:
TZ: Asia/Tokyo
MYSQL_ROOT_PASSWORD: wordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
WORDPRESS_DEBUGには、falseではなく0を指定している。
環境変数にfalseを入れてみたら、PHPのfalseではなく、文字列としてfalseを捉えるようで、デバッグモードになってしまったため。
デバッグモードにするなら、0以外の何かを設定しておけばよい。1とかtrueとか。
コンテナを起動する。
$ sudo docker compose up -d
エラーなく起動すれば、/opt/wordpressにhtmlとbackupsディレクトリができあがっている。
htmlの中にWordPress 6.2.2が入っている。
PHP-FPMについて迷ったけれども、当面の設定のしやすさを考慮して、バインドマウントする。
起動したコンテナの中から、PHP-FPMの設定に関わるディレクトリを取り出す。
$ sudo docker cp -a wordpress:/usr/local/etc ./
ここで、一旦、コンテナを落とす。
$ sudo docker compose down
php.iniのプロダクション用のデフォルト設定を、とりあえずそのまま使う。
$ sudo cp etc/php/php.ini-production etc/php/php.ini
コメントアウトしていた以下の行を有効化し、/usr/local/etcディレクトリをバインドマウントする。
/opt/wordpress/docker-compose.yml
# - /opt/wordpress/etc:/usr/local/etc
↓
- /opt/wordpress/etc:/usr/local/etc
改めて、コンテナを起動する。
$ sudo docker compose up -d
PHP-FPMがバージョンアップして、設定ファイルや設定項目が変わる日が来るかもしれない。
その時には、バインドマウントを止めて中身を確認し、/opt/wordpress/etc配下のファイルに反映させる、という運用になる。
バックアップからのリストア
バックアップは定期的にスクリプトでzipにして取得している。
スクリプトでは、以下を処理している。
- WordPressの入ったディレクトリを丸ごとバックアップ。
- MySQLのデーターベースをダンプ。
バックアップしたファイルはLinkStation(NAS)に保管しているので、Tera Termでファイルを転送する。
LinkStation → (SMB) → Windows 11 & Tera Term → (SCP) → テスト環境
バックアップはzipファイルなので、適当なディレクトリに置いて以下で展開。
$ unzip <filename>
展開したファイルを、それぞれ復元していく。
WordPress
コンテナによって自動生成されたファイルを、リストアしたファイルにすべて置き換える。
さらにwp-config.phpをDocker用のものに差し替える。
まずは、元々あるファイルを全部消す。
もし、オリジナルのファイルをとっておきたいなら、以下。
$ cd /var/www $ sudo mkdir html.org $ sudo mv -t html.org/ html/* html/.[!.]*
※.htaccessファイルをきれいに動かせるように…と思って、こちらの方法でワイルドカード指定してみている。
実際のところ、使うこともないので、ただ消すというのもあり。
$ cd /var/www $ sudo rm -r html/* html/.[!.]*
ディレクトリの中がきれいになったら、バックアップの中身を/opt/wordpress/htmlに移動し、オーナーをwww-dataにする。
$ sudo mv -t html/ /path/to/backup/* /path/to/backup/.[!.]* $ sudo chown -R www-data:www-data html/
設定の見直しは後ほど実施。
MariaDB
ダンプファイルをインポートする。
バインドマウントしておいた/opt/wordpress/backupsにダンプファイルを移動しておく。
$ cd /opt/wordpress $ sudo mv /path/to/backup/wordpress.dmp backups/
コンテナの中に入って、ダンプファイルをインポートする。
$ sudo docker exec -it wordpress_db bash --login
# mariadb -u root -p -D wordpress < /var/backups/wordpress.dmp Enter password: ERROR 1064 (42000) at line 2177: You have an error in your SQL syntax; check the manual that corresponds to your MariaDB server version for the right syntax to use near 'Process 59836 detected Child process is finished, exiting...' at line 1
エラーが出力されているが、ダンプファイルの当該箇所にはこれが出力されている。
wordpress.dmp
2176: -- Dump completed on 2023-07-10 2:25:02 2177: Process 59836 detected 2178: Child process is finished, exiting...
処理結果が出力されているだけで、その先にデーターはないので無視してOK。
これで、データーベースを復元できた。
Apache
WebサーバーにはApacheを使用する。
もともとWordPressはApache前提で作られていると思うし、ウチでは他もすべてApacheだし、大量アクセスに対応できる性能は求めていない。
とはいえ、ウチからのアクセスでは、HTTP/2でサクサクと表示できるようにする。
$ sudo apt -y install apache2 libapache2-mod-xsendfile
WordPress用の設定ファイルを新規に作成する。
/etc/apache2/sites-available/wordpress.conf
<VirtualHost *:80>
ServerName www.example.net
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI}
</VirtualHost>
<VirtualHost *:443>
ServerName www.example.net
DocumentRoot /var/www/html
# TLS1.3無効化
SSLProtocol all -SSLv2 -SSLv3 -TLSv1.3
ErrorLog ${APACHE_LOG_DIR}/wp-error.log
CustomLog ${APACHE_LOG_DIR}/wp-access.log combined
SSLEngine on
SSLCertificateFile /etc/letsencrypt/live/www.example.net/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/www.example.net/privkey.pem
XSendFile on
XSendFilePath /var/www/html
<Directory /var/www/html>
Require all granted
DirectoryIndex index.php
AllowOverride FileInfo
FallbackResource /index.php
<FilesMatch \.php$>
SetHandler proxy:fcgi://127.0.0.1:9000
</FilesMatch>
</Directory>
<Directory /var/www/html/wp-admin>
FallbackResource disabled
</Directory>
</VirtualHost>
※証明書は、本番環境にあるものをそのまま持ってきた。
デフォルトのサイトを無効にして、作成したサイトを有効にする。
$ sudo a2dissite 000-default.conf $ sudo a2ensite wordpress.conf
必要なモジュールを有効化する。
$ sudo a2enmod rewrite ssl http2 proxy_fcgi
Apacheを再起動する。
$ sudo systemctl restart apache2
ココまでの手順で、WordPressが動作するようになっている。
wp-config.phpの編集
Docker用のwp-config.phpは、docker-compose.ymlで指定した環境変数によって、動作が変えられるようになっている。
メンテナンスはこちらで行われていた。
Github / docker-library / wordpress
wp-config-docker.phpをダウンロードしてくる。
$ cd /var/www/html $ sudo wget https://github.com/docker-library/wordpress/raw/master/wp-config-docker.php $ sudo chown www-data:www-data wp-config-docker.php
wp-config.phpの中身を確認しながら、wp-config-docker.phpに必要な設定を転記する。
具体的には、認証用ユニークキーやマルチサイト設定など、自分で入れた設定をコピーすればOK。赤文字はウチで転記した箇所。
/var/www/html/wp-config-docker.php
...
* @since 2.6.0
*/
define( 'AUTH_KEY', getenv_docker('WORDPRESS_AUTH_KEY', 'put your unique phrase here') );
define( 'SECURE_AUTH_KEY', getenv_docker('WORDPRESS_SECURE_AUTH_KEY', 'put your unique phrase here') );
define( 'LOGGED_IN_KEY', getenv_docker('WORDPRESS_LOGGED_IN_KEY', 'put your unique phrase here') );
define( 'NONCE_KEY', getenv_docker('WORDPRESS_NONCE_KEY', 'put your unique phrase here') );
define( 'AUTH_SALT', getenv_docker('WORDPRESS_AUTH_SALT', 'put your unique phrase here') );
define( 'SECURE_AUTH_SALT', getenv_docker('WORDPRESS_SECURE_AUTH_SALT', 'put your unique phrase here') );
define( 'LOGGED_IN_SALT', getenv_docker('WORDPRESS_LOGGED_IN_SALT', 'put your unique phrase here') );
define( 'NONCE_SALT', getenv_docker('WORDPRESS_NONCE_SALT', 'put your unique phrase here') );
// (See also https://wordpress.stackexchange.com/a/152905/199287)
...
if ($configExtra = getenv_docker('WORDPRESS_CONFIG_EXTRA', '')) {
eval($configExtra);
}
// Multi site configuration.
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'www.example.net');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
// X-Sendfile configuration.
define( 'WPMU_SENDFILE', true );
/* That's all, stop editing! Happy publishing. */
...
AUTH_KEY ~ NONCE_SALTには、稼働中のWordPressのwp-config.phpに設定している値を入れる。
稼働中のWordPressでput your...という設定をしているならば、この機会に変更。
wp-config.phpに書かれているURLにアクセスすると、設定値をランダムに生成してくれる。
元のwp-config.phpを待避、または、削除して、wp-config-docker.phpに差し替える。
待避する場合は、拡張子をphpにしておかないと、多分中身が丸見えになるので注意。
$ sudo mv wp-config.php wp-config-backup.php $ sudo mv wp-config-docker.php wp-config.php
これで、wp-config.phpをDocker用のものに修正できた。
php.iniの編集
ウチのは古い環境だったこともあって、.htaccessに幾つかphp_valueという設定がしてあった。
ココで設定している値は、今回構築する環境だとApacheで読み込んでも意味がないので、WordPressコンテナの中にあるPHP-FPMに渡したい。
具体的には、.htaccessのphp_valueの設定を見て、php_valueの行をコメント化しつつ、/opt/wordpress/etc/php/php.iniに書き込んでいく。
もう少し新しい環境から移行してくる場合には、/etc/php/<version>/apache2/php.ini等の設定を見て、/opt/wordpress/etc/php/php.iniに書き込んでいくようになると思われる。
なお、.htaccessにphp_valueがあると、500 Internal Server Errorが発生する。
Apacheが以下のエラーログを吐き出していた。
[Tue Jul 11 19:14:31.776746 2023] [core:alert] [pid 1074:tid 140468804748864] [client 127.0.0.1:33498] /var/www/html/.htaccess: Invalid command 'php_value', perhaps misspelled or defined by a module not included in the server configuration
ウチで設定してあったphp_valueの行について、以下にメモしておく。
output_handler
/var/www/html/.htaccess
# For rewrite rules needed for making WordPress URL friendly # See Options -> Permalinks for details and please use the defaults, # especially in mind when hosting several blogs on one machine! php_value output_handler none
WordPressのコンテナを起動したときに作られるファイルには、このような指定はない。
マニュアルを見た感じ、noneだったら指定する必要はないのでは?と思われた。
PHP マニュアル / 実行時設定
結果、コメント化するだけで、php.iniには反映させないことにした。
memory_limit
巨大なファイルをアップロードできるように、と設定したときにメモリーを無制限に使用できるようにしていた。
/var/www/html/.htaccess
php_value memory_limit -1
メモによれば、当時はshuhosinという保護機構があって、これがやたらとメモリーを食っていたのではないかと思われた。
どうやら今は存在しないようで、よく分からないし、調べたいとも思わなかった。
現在は128MBに設定されており、特に不具合も発生していないようだ。
必要になったら増やすことにして、今はコメント化するだけにした。
upload_max_filesize, post_max_size
動画をアップロードして楽しみたいと持ったときに設定した値。
/var/www/html/.htaccess
php_value upload_max_filesize 1G php_value post_max_size 1G
これは、php.iniに同じ設定を入れようと思う。
改めて調べてみたところだと…
stack overflow / PHP post_max_size vs upload_max_filesize, what is the difference?
- 動画が1つ900MBだとして、それをアップロードするとき、upload_max_filesizeがOK、post_max_sizeもOKでアップロードできる。
- 動画が200MBだとして、その動画を6つ一緒にアップロードすると、upload_max_filesizeはOKだが、post_max_sizeでNGになる。
そんなところじゃないかと思われる。
誰に貸し出しているわけでもないサーバーだから、とりあえずはうちで誰も困らなければいいや。
割り切ってこのまま設定する。
php.iniへの反映
コンテナ内の/usr/local/etcをバインドマウントしているので、以下のファイルを編集する。
/opt/wordpress/etc/php/php.ini
... ; Maximum size of POST data that PHP will accept. ; Its value may be 0 to disable the limit. It is ignored if POST data reading ; is disabled through enable_post_data_reading. ; http://php.net/post-max-size post_max_size = 1G ... ; Maximum allowed size for uploaded files. ; http://php.net/upload-max-filesize upload_max_filesize = 1G ...
設定変更したら、コンテナを再起動する。
$ cd /opt/wordpress $ sudo docker compose restart wordpress
念のため…WordPressにも設定があるのでメモしておく。
うちのはマルチサイトなので、ネットワーク管理 → 設定 と進み、アップロードファイルの最大サイズを確認する。
1,048,576KB=1GB
今まで動いていたので当然だけれど、この設定はしてあった。
PHP-FPS
テストで動かすだけなら、この手順は飛ばしてOK。
本番環境ならば、/opt/wordpress/etc/php-fpm.d/www.confで設定していく。
別の環境を速度アップさせるために学習したので、それを見ながら。
プロセス数の管理は、dynamicで起動時は2プロセス、最大5プロセスとなっていた。
強力なCPUを搭載した環境の場合には、プロセスをもう少し増やしたりするのだろう。
ホームラボはプアーな環境なので、static管理で試してみようと思う。
また、リクエスト数の上限はセットされていなかった。
メモリーリークやらなんやらあるかもしれないので、念のため500(コメント化されている設定値をそのまま使用)を設定して、要求を500個処理したらプロセスが再起動するようにした。
テスト
これまでの手順で、WordPressがリストアできているはず。
hostsでローカルホストに名前解決されるように設定し、ブラウザでアクセスして動作を確認する。
/etc/hosts
# 元々の設定 ... 127.0.0.1 www.example.net
実際には、手順が整理できる前に色々と問題が起きていた。
今回の手順を整理するのに、過去のメモが色々と役に立ったので、将来のためにメモを残しておく。
PHPの設定値を見る
PHPがどんな設定で動作しているのかを見る方法はないか、と探したら、物凄くわかりやすかった。
server-memo.net / PHPの設定内容を確認する方法
/var/www/html/phpinfo.php ※新規作成
<?php phpinfo(); ?>
これを作っておいて、ブラウザでこのファイルにアクセス。
今回の例だと https://www.example.net/phpinfo.php で、すべてを表示してくれる。
本番環境にこれを置く場合には、アクセス制限を掛けておいた方が良いだろう、設定丸見えなので。
CSSがHTTPで配信される
最初にWordPressの環境を作ったときには、HTTPでサイト運営していた。
その後に、プライベートCAを運用するようになり、HTTPSでの運営に切り替えている。
このような背景があってか、手順を構築する過程で、CSSが上手く読み込めない問題が発生していた。
真っ白な背景に、文字が表示される状態。確か…
- FPMじゃないWordPressのコンテナを使っていたと思う。
じゃなかったら、WordPress-FPMの他に、Apacheのコンテナを起動してProxyしていた。 - UbuntuのApacheではhttpをリダイレクトするような処理を入れていなかった。
だったか。
この時は、こちらで教えてくれる方法で、CSSをむりやりHTTPSで配信するように切り替えた。
flow of water / WordPressでSSL化したとき、CSSやJavaScriptがhttpのままで読み込めないときの対処法
wp-config.php
...
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */
...
手順が確立できた後には、この問題を再現することができなくなっていた。
PHP-FPMに処理を渡す方法
Apacheの中のPHP-FPMにどうやって処理を渡せばいいのかが分からずに探していたら、こちらで教えてくれた方法でできた。
Qiita / Apache、PHP-FPMのオフィシャルDockerイメージを使ってPHPの環境を作る
その前に、こちらのページで教えてくれる書き方を試し、これはこれで上手くいったが、Apache2.4ではSetHandlerが使えて簡単という情報があったので、SetHandlerを使うことにした。
ATLASSIAN / Confluence / PHPFPMWordpress
なお、Apacheで
ProxyFCGISetEnvIf "true" SCRIPT_FILENAME "/var/www/html%{reqenv:SCRIPT_NAME}"
という指定をすることで、例えば、/opt/wordpress/htmlにWordPressw置いても上手く動かせるようになるとも教えてくれている。
実際にやってみると、処理を上手く渡すことができた。
ただし、X-Sendfileが静的なコンテンツとして/var/www/htmlを探し、ファイルがないというエラーを出力する。
/var/www/apache2/wp-error.log
[Sat Jul 15 11:50:15.129722 2023] [:error] [pid 10903:tid 140601626445376] (2)No such file or directory: [client 127.0.0.1:49120] xsendfile: cannot open file: /var/www/html/wp-content/blogs.dir/2/files/2023/02/hoge.jpg, referer: https://www.example.net/hoge/?p=1801
X-Sendfileが使えないと、ビデオを全部ダウンロードしてきてから再生するようになるので、この設定は諦めた。
何か別の方法があるかもしれないが、上手く見つけられなかった。
メディアがすべて0バイト
これは、解決するのにかなり時間をとってしまった。
結果はこちらに整理した。
一口にいえば、WordPressでX-Sendfile設定をしているのに、ApacheでX-Sendfileの設定をしていなかったのが原因。
ApacheでX-Sendfileを設定して収束。
推奨項目
サイトヘルスを確認したところ、2つの推奨項目が表示されたので、対応方法を整理してみる。※2023/08/14追記
永続オブジェクトキャッシュを使用してください
推奨項目の説明にリンクがあったので、リンク先を読んでみると、ページを見るごとにサイトのオプションデーターを取りに行くので、データーベースへの余分なアクセスが発生するから、永続オブジェクトキャッシュを使用した方が良いよ、ということのようだった。
WordPress.org / WordPressの最適化
RedisとMemcachedというキャッシュサーバーが紹介されている。
過去の記事を検索してみたところ、NextcloudでRedisを使用していたので、これを使ってみることにした。
Redisのコンテナを起動し、WordPressにRedis Object Cacheというプラグインをインストールすれば使える。
docker-compose.ymlにRedisのコンテナを追加。
必要ないかもしれないが、パスワードをwordpressとして付けてみている。
/opt/wordpress/docker-compose.yml ※サービスを追加
version: "3.9"
...
services:
wordpress:
image: wordpress:6.2.2-fpm
...
wordpress_redis:
image: redis:7.0.12-alpine
container_name: wordpress_redis
restart: unless-stopped
networks:
- wordpress
command: >
--requirepass wordpress
続いて、wp-config.phpでホスト名とパスワードを設定。
/var/www/html/wp-config.php
...
// Redis
define( 'WP_REDIS_HOST', 'wordpress_redis' );
define( 'WP_REDIS_PASSWORD', 'wordpress' );
/* That's all, stop editing! Happy publishing. */
...
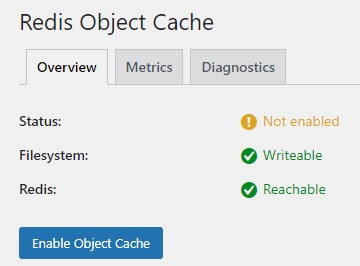
プラグイン Redis Object Cache をインストールする。
プラグインを有効化すると、設定画面が表示される。

FilesystemとRedisがグリーンの表示になっていれば、Enable Object Cacheボタンを押せば有効化される。
もし設定に誤りがあるときには、わかりやすいエラーメッセージが表示される。
例えば、wp-config.phpでパスワードを指定していない場合には、
Redis is unreachable: `SELECT` failed: NOAUTH Authentication required. [tcp://wordpress_redis:6379]
と表示される。かなりわかりやすいメッセージに思える。
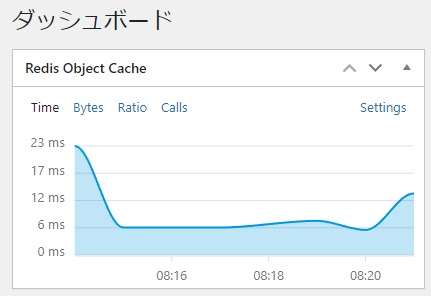
無事にオブジェクトキャッシュができるようになると、ダッシュボードにキャッシュの状態が表示されるようになる。

そして、ヘルスチェックを確認すると、オブジェクトキャッシュに関する推奨項目の表示が消える。
ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です
公式サイトでは、W3 Total CacheとWP Super Cacheが紹介されている。
HTTP/2でだいぶ早くなったので、ターゲットが家族用の日記であることを考えると、ページキャッシュやCDNは大げさなような気はする。
でも、当サイトでW3 Total Cacheを使わせていただいており、高速化に使える知識になるかもしれないので、整理してみた。
結論からすると、ページキャッシュだけを使う形になっている。
W3 Total Cacheの初期設定
W3 Total Cacheをインストールして有効化すると、パフォーマンスという項目が現れる。
クリックすると、以下のメッセージが表示された。
By allowing us to collect data about how W3 Total Cache is used, we can improve our features and experience for everyone. This data will not include any personally identifiable information.Feel free to review our terms of use and privacy policy.
W3 Total Cacheがどのように使用されているかについてのデータを収集することを許可することにより、私たちはすべての人のための私たちの機能と経験を向上させることができます。このデータには、個人を特定できる情報は一切含まれません。当社の利用規約とプライバシーポリシーについては、ご自由にご覧ください。
DeepL先生の翻訳
色々な考え方があるとは思うけれど、報告しておくことにした。
セットアップガイド
さて、今どこにいるかというと…セットアップガイドだった。
WelcomeページでNEXTを押して、ページキャッシュに進む。
ページキャッシュ
Test Page Cacheボタンを押したところ、テストが走って、各種ストレージエンジンがテストされた。
ディスク:ベーシックでも相当早くなり、ディスク:拡張だともっと早くなると書かれている。
Redisが表示されているが、利用不可になっている。
一旦、ディスク:ベーシックを選択してNEXTを押して、データベースキャッシュに進む。
データベースキャッシュ
これは、なしの方が早い状態だった。
ここでもRedisが表示され、利用不可になっている。
ここでは、なしを選択したままでNEXTを押して、オブジェクトキャッシュに進む。
オブジェクトキャッシュ
先程、Redis Object Cacheをインストールしたせいか、「Object Cache is disabled via filter」と表示されている。
そのままNEXTを押して、ブラウザーキャッシュに進む。
ブラウザーキャッシュ
Test Browser Cacheボタンを押したところ、Not Enabledと有効という選択肢が表示され、有効が選択された。
そのままNEXTを押して、Image Optimizationに進む。
Image Optimization
メディアライブラリ内の画像をWebP形式に変換してくれるようだ。
良い形式なのだろうけれども、ブログの移行をするときには、画像が変換されているとだいぶ困ってしまう。
Enable Image Serviceのチェックを入れずに、NEXTを押して遅延読み込みに進む。
遅延読み込み
画像やその他のオブジェクトについて、必要になるまで延期(ページを下にスクロールしたときに画像を読み込む)する。
画像の遅延読み込みにチェックを入れ、NEXTを押して設定完了画面に進む。
セットアップガイドが先に進まない
最初、セットアップガイドが全然前に進められなかった。
Could not update configuration. Please reload the page to try again or click skip button to abort the setup guide.
設定を更新できませんでした。ページを再読み込みして再試行するか、スキップボタンをクリックしてセットアップガイドを中断してください。
DeepL先生の翻訳
これは、サイトの設定で、パーマリンクが「基本」になっていることが原因だった。
パーマリンクを「基本」意外に設定したところで、セットアップガイドが先に進むようになった。
W3 Total CacheでRedisを使うには(失敗)
これまでの設定で、ページキャッシュをディスク:ベーシックでできるようになった。
では、その他のキャッシュでRedisを使うことはできないかと思ったが、これはハードルが高かった。
W3 Total CacheはPHP Redis extensionだけをサポートするとのことだった。
WordPress Support / Redis Not available
では、それをインストールしてみようと考えたのだが、インストールはできなかった。
$ sudo docker exec -it wordpress bash --login
# apt update # apt search php-redis Sorting... Done Full Text Search... Done php-redis/oldstable 5.3.2+4.3.0-2+deb11u1 amd64 (none) # apt install php-redis Reading package lists... Done Building dependency tree... Done Reading state information... Done Package php-redis is not available, but is referred to by another package. This may mean that the package is missing, has been obsoleted, or is only available from another source E: Package 'php-redis' has no installation candidate
開発はこちらで行われている。
Github / phpredis / phpredis
インストールの手順はこちら。
Github / phpredis / phpredis / INSTALL.md
# pecl install redis
とりあえずインストールは進んでいくんだけれども、うまく動かない。
ちょっと方向を変えて、こんな手順も試してみた。
stack overflow / How to install php-redis extension using the official PHP Docker image approach?
# mkdir -p /usr/src/php/ext/redis # curl -L https://github.com/phpredis/phpredis/archive/refs/tags/5.3.7.tar.gz | tar xvz -C /usr/src/php/ext/redis --strip 1 # echo 'redis' >> /usr/src/php-available-exts # docker-php-ext-install redis
これで、Redisが動き出したのだけれども、どうにも動作が変。
本来は、/var/www/html/wp-content/plugins/w3-total-cache/ini/db-config.php に接続情報を書いておけば、そのサーバーに接続するようなのだけれど、この環境ではそのようには動かない。
BoldGrid / w3-total-cache / FAQ: Installation: Redis Server
ということで、ページキャッシュだけを動作させることにした。
さいごに
多少手間は掛かったけれど、狙い通りの環境を構築することができた。
使いやすいようにバインドマウントしたので、バックアップも今使っているものをちょっと手直しすれば使えるだろう。
ただ、このサイト、古くから使いすぎていて、なんかこうちぐはぐなデーターが残っている。
httpのままのデーターがあったり、アップロード用のディレクトリが古かったり。
せっかくココまでやったんだから、もう一息、きれいな状態を作っておきたい。
次回に続く。



コメントはこちらから お気軽にどうぞ ~ 投稿に関するご意見・感想・他