ブログにガンガン画像を貼り付ける。
ずらずらと並んだ文字と画面を突き合わせて確認するのは大変だから、ものによっては画面を貼り付けたいと思っていた。しかし、画像を貼り付ける為には
- スクリーンショットをとる。
- ペイントに貼り付ける。
- ファイルに保存する。
- 記事にファイルをドロップする。
という手順を踏むことになる。ちょっと面倒だから、良いプラグインはないかなと思って探してみた。
プラグインのインストール
探してみる
Google先生に聞いてみると、皆さんがよく使っているのは OnePress Image Elevator な模様。しかし、私の環境ではうまく動かなかった。
具体的には [CTRL]+[V] が機能しなくなる。画像の貼り付けはもとより、テキストの貼り付けもできなくなってしまったのでアンインストールした。
私の環境:
Google Chromeで記事を編集。Gutenberg に TinyMCE Advanced をインストールして改行が消されないようにしている。記事は Classic Paragraph を使って書いている。他にも色々なプラグインにお世話になっているが、ペースト処理に関係しそうなのはこれくらい?
こういうときは、英単語を並べて聞いてみることにしていて、そうすると情報量が増える気がする。
wordpress paste image from clipboard
で検索してみたら、最上位に The Paste を見つけた。
The Pasteのインストール
The Paste をインストールして有効化。設定項目はなく、これだけですぐに使える。
使ってみる
投稿画面で利用
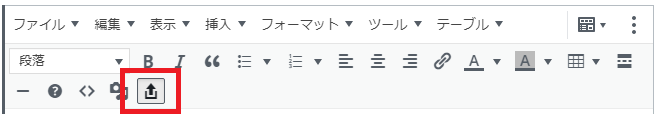
投稿画面でClassic Paragraphを作ったら、このアイコンが現れた。

インストールは成功しているようなので、クリップボードに画像をコピーして [CTRL]+[C] で貼り付けてみたら、記事の中に画像が表示された。
メディアライブラリにも登録されている。
Pasted.png とか Pasted-1.png のような名前になっていた。
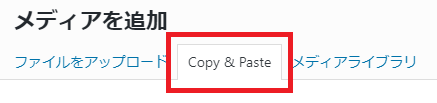
さらに、投稿画面で「メディアを追加」を実行してみたところ、Copy & Paste タブが追加されている。

ここに画像をペーストすると、アップロードするファイルの名前と拡張子を指定できる。
メディアライブラリで利用
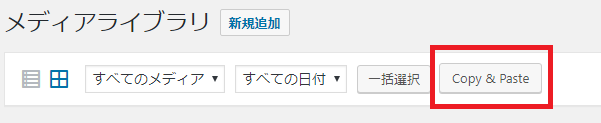
メディアライブラリにも Copy & Paste ボタンが追加された。

どんなタグが付与されるのか
ブログ記事の範囲を超える幅の画像を上記の色々な方法でペーストしてみたら見え方が違うことが分かった。多分、タグの付けられ方が違うのだろうから確認してみる。
(1) 投稿画面で直接ペースト。

(2) 投稿画面で「メディアを追加」メニューから Copy & Paste タブをクリックしてアップロード、その後に投稿。

(3) メディアライブラリで Copy & Paste ボタンをクリックしてアップロード。その後に投稿。

結果はこちら。
(1) <img class="alignnone wp-image-nnnn size-full" src="https://rohhie.net/wp-content/uploads/2019/06/Pasted-n1.png" />
(2) <img class="alignnone size-full wp-image-nnnn" src="https://rohhie.net/wp-content/uploads/2019/06/Pasted-n2.png" alt="" width="1231" height="145" />
(3) <img class="alignnone size-full wp-image-nnnn" src="https://rohhie.net/wp-content/uploads/2019/06/Pasted-n3.png" alt="" width="1231" height="145" />
画面はこうなっている(将来、何かが変わってしまう可能性を考慮して、表示結果を貼り付けておく)。

imgタグにwidthとheightを付ける・付けないで見え方が変わるので、この点にだけ注意して使えば軽くて簡単!手数が減ってとっても便利!




コメントはこちらから お気軽にどうぞ ~ 投稿に関するご意見・感想・他